ブログのためにスマートフォン・ファーストビューを20サイト調査(企業サイト編)

人は見た目が9割なんて本もありますが、スマートフォンはファーストビューが9割。人の脳はたった0.5秒で好きか嫌いかを判断します。
スマートフォン検索でたどり着いたあなたのサイトやブログ。記事を読んでくれるかどうかはファーストビューにかかっています。0.5秒で離脱する可能性のあるスマートフォン・ファーストビューを改善するため、20の企業サイトを比較調査しました。
目次
- 1 ファーストビューを比較した20サイト
- 2 ファーストビューの要素
- 3 ファーストビュー・レイアウト
- 3.1 TechCrunch(テッククランチ)
- 3.2 engadget(エンガジェット)
- 3.3 lifehacker(ライフハッカー)
- 3.4 MarkeZine(マーケジン)
- 3.5 Business Media 誠(ビジネスメディア誠)
- 3.6 WIRED(ワイアード)
- 3.7 Techable(テッカブル)
- 3.8 INTERNET COM(インターネットコム)
- 3.9 GIZMODE(ギズモード)
- 3.10 ITmedia ニュース(アイティーメディアニュース)
- 3.11 livedoor NEWS(ライブドアニュース)
- 3.12 4Gamer.net(フォーゲーマー)
- 3.13 Gamer(ゲーマー)
- 3.14 ファミ通App(ファミ通アップ)
- 3.15 Social Game Info(ソーシャルゲームインフォ)
- 3.16 PRESIDENT Online(プレジデントオンライン)
- 3.17 東洋経済ONLINE(東洋経済オンライン)
- 3.18 Car Me(カーミー)
- 3.19 Response(レスポンス)
- 3.20 4meee!(フォーミー)
- 4 スマートフォン・ファーストビューまとめ
ファーストビューを比較した20サイト
今回は企業が運営するサイトの中から、スマートフォン・ファーストビューにこだわっていそうなIT系ニュース・コラムサイトを10サイト、一般ニュースサイトを1サイト、スマートフォンが主戦場のアプリゲーム情報サイトを4サイト、経済情報サイトを2サイト、自動車ニュースサイトを2サイト、最近伸びている女性向けサイトを1サイトと、幅広いジャンルの計20サイトを調査しました。
- TechCrunch(テッククランチ)
- engadget(エンガジェット)
- lifehacker(ライフハッカー)
- MarkeZine(マーケジン)
- Business Media 誠(ビジネスメディア誠)
- WIRED(ワイアード)
- Techable(テッカブル)
- INTERNET COM(インターネットコム)
- GIZMODE(ギズモード)
- ITmedia ニュース(アイティーメディアニュース)
- livedoor NEWS(ライブドアニュース)
- 4Gamer.net(フォーゲーマー)
- Gamer(ゲーマー)
- ファミ通App(ファミ通アップ)
- Social Game Info(ソーシャルゲームインフォ)
- PRESIDENT Online(プレジデントオンライン)
- 東洋経済ONLINE(東洋経済オンライン)
- Car Me(カーミー)
- Response(レスポンス)
- 4meee!(フォーミー)
ファーストビューの要素
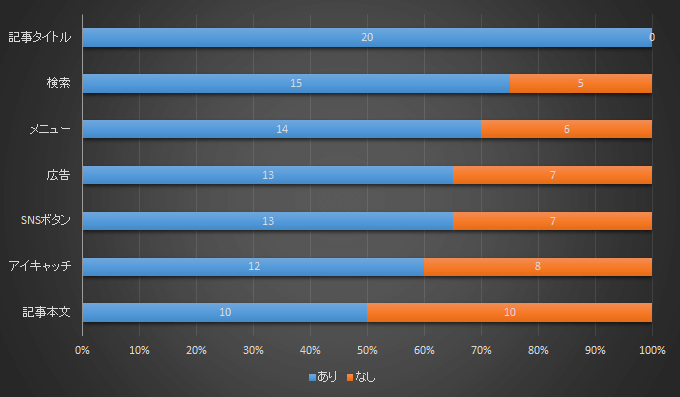
20サイトのスマートフォン・ファーストビューにある要素を分解し、スマートフォン実機(※)で見た場合にどのサイトのどの要素が表示されているか集計しました。

(※)Xperia Z3 Compactでの表示で集計しました。ディスプレイ解像度は1280×720のHD。
記事タイトル:100%
全てのサイトがファーストビューで記事タイトルが見えています。トップページではなく検索で記事ページに直接辿り着くことが多い昨今、検索結果から選択したサイトが今自分が求めているものかを判断させるために載せています。個人ブログでは記事タイトルがファーストビューに見えないサイトも多いですが、直帰率の悪化につながっている可能性があります。
検索:75%
検索ボタンまたは検索窓をファーストビューに置いているサイトが15サイト(75%)。企業サイトは日々大量のページ・情報がアップされるため、関連する他の記事を探すための検索機能を目立たせて、ページ内の回遊率向上を図っています。
メニュー:70%
他のカテゴリや特集への遷移など、実際のメニューそのものまたはメニューボタンを載せているサイトが14サイト(70%)。検索機能同様に、他のページへの回遊導線をメニューでも用意しています。
広告:65%
ファーストビューへの広告掲載は賛否両論ありますが、13サイト(65%)のサイトがファーストビューに広告を掲載しています。そのうち多くのサイトがAdSenseでいう「モバイルバナー 320×50」程度のサイズでした。
SNSボタン:65%
その記事・そのページをソーシャルメディアで共有するためのSNSボタンを13サイト(65%)が設置。タイトルを見ただけでシェア、後で読むためにはてなブックマーク、といった直接の利用のほか、「この記事はこんな多くに共有されている(=みんなが読んでいる)」というアピールでもあります。
アイキャッチ画像:60%
記事のアイキャッチとなる画像が表示されていたのが12サイト(60%)。画像の一部でも見えている場合はカウント対象としています。サイトタイトルや検索・メニュー、そして広告などで場所を取り、アイキャッチ画像がファーストビュー外に追いやられているサイトが多いです。
記事本文:50%
ページのメインである記事本文が見えているのは10サイト(50%)と、意外にも半分しかありません。しかし、タイトルやアイキャッチ画像で読者の興味をしっかりつかめている場合は、自然にスクロールして読んでくれるものと推測されます。
ファーストビュー・レイアウト
実際のスマートフォンでのスクリーンショットと合わせて、各サイトのファーストビュー・レイアウトを見ていきます。良いなと思ったデザインのサイトをブログの参考に活用ください。
なお、灰色に塗りつぶしてある部分は広告です。規約上、掲載NGのGoogle AdSense以外も含めて塗りつぶしています。
TechCrunch(テッククランチ)
大きなレクタングル広告が目に入る「TechCrunch」のスマートフォン・ファーストビュー。

画像:TechCrunch
広告があまりに目立ちすぎていますが、記事タイトルはしっかりと目に入り、画面下部にはアイキャッチ画像がチラリ。記事タイトルで興味をしっかりひけていれば、下にスクロールしてくれるでしょう。
記事の共有は、メール・Facebook・Twitterの3つのみとシンプル。FacebookとTwitterはシェア件数が表示されています。
右上の検索ボタンは場所も取らず、かつ背景色(濃い緑)と虫めがね(白)の色の差で目立っています。
engadget(エンガジェット)

画像:engadget
「engadget」は「TechCrunch」の姉妹サイト(同じAOLが運営)なので、似たようなレイアウトのファーストビュー。
「engadget」のほうが記事タイトルのフォントサイズが大きく、視線は広告よりも記事タイトルに向きます。
ファーストビューにSNSボタン無し、上部にカテゴリボタンがある点が「TechCrunch」と異なります。
lifehacker(ライフハッカー)

画像:lifehacker
「lifehacker」のファーストビューには広告なし。スペースが広告で取られない分、記事タイトル・アイキャッチ画像・SNSボタン(ギリギリですが)がファーストビューに配置されています。
記事タイトルを読んで、アイキャッチ画像でイメージを沸かせて、そのまま下スクロールで記事本文を読む、手本にしたい読者目線のレイアウト。
ただ、メニューボタンと検索ボタンが近いのが気になります。スマートフォンでは画面の端まで指が届かず操作しにくいため、誤タップしてしまいそう。
MarkeZine(マーケジン)

画像:MarkeZine
最上部に広告(協賛しているイベント)がある「MarkeZine」のファーストビュー。
記事によっては会員のみ読むことができるサイトなので、真っ赤なボタンで会員登録を強く訴求しています。ただ、アクセスしていきなり登録という流れは少なそう(記事を途中まで読んで登録という流れが多そう)なので、ファーストビューで訴求すべきものかは疑問が残ります。
SNSボタンの数が多く、LINE・Twitter・Facebook・Google+・はてなブックマークと5種類。これらは個人ブログで良く用意されている5つでもあります。
Business Media 誠(ビジネスメディア誠)

「Businnes Media 誠」のファーストビューは、上部のレイアウトが秀逸。サイトロゴをセンターに配置し、その左右にカテゴリボタン・ランキング・検索・設定と、無駄なスペースを取ること無く配置しています。
記事キャッチ(入場者数は~)・記事タイトル(USJの7200円は~)・記事本文(テーマパーク「USJ」~)のフォントサイズの差が少なく、記事キャッチと記事タイトルが太字と、微妙な差しかないため、ゴチャゴチャとした印象。記事タイトルサイズを上げたほうが良いのではないだろうか。
一方、SNSボタンは5種類(Facebook・Twitter・Google+・LINE・はてなブックマーク)が、スッキリとしたアイコンデザインで配置している。
WIRED(ワイアード)

画像:WIRED
今回調査した中では最もシンプルなファーストビューの「WIRED」。
記事タイトルそして記事本文がページを開いてすぐに十分な量で目に入り、読者の頭が即「読むモード」に切り替わる。
配色も白黒でシンプルなこともあり、文章を読むことに特化したサイトでは理想的なレイアウト。SNSボタンがファーストビューに無いのも記事への自信の現れだろうか。
Techable(テッカブル)

画像:Techable
「Techable」も「WIRED」に負けじとシンプルなレイアウト。サイトロゴなどをファーストビューに出さず、ソーシャルフォローボタンを配置(右上の×ボタンで閉じられる)。
フォントサイズ大きめの記事タイトルと、SNSボタン、そして十分な範囲が見えているアイキャッチ画像と、記事を読むには不満のない配置。
ただ、FacebookのShere・いいねボタンが両方あったり、Twitterのツイート・フォローボタンが並んでいたり、ちょっと時代遅れなmixiのボタンがあったりと、SNSボタンは見なおしたほうが良さそう。
INTERNET COM(インターネットコム)

画像:INTERNET COM
「INTERNET COM」のファーストビューは少し古いサイトの印象を受ける。記事タイトル・記事本文・アイキャッチ画像と並んではいるが、ゴチャゴチャしたイメージがある。
小さいフォントサイズで青字のタグリンク、太字で若干大きいフォントサイズの記事タイトル、灰色で若干小さいフォントサイズのリンク、そして記事本文と、バラバラな文字装飾がされていることが原因。少し装飾を減らすか、フォントサイズ差を大きくしたほうが良さそう。
GIZMODE(ギズモード)

画像:GIZMODE
「GIZMODE」はサイトロゴ・メニューボタン・検索ボタンを薄い灰色とし、記事タイトル・アイキャッチ画像に意識が強く向くファーストビュー・デザイン。
その記事を読みに来ている読者に、余計なものを訴求しない姿勢が感じられる。PCサイト記事の上下左右に画像が多数並んでいて読みづらい印象だったが、スマートフォン側は非常にすっきりとしている。
▼参考:PCサイト「GIZMODE」

広告を灰色で塗りつぶしているが、本来は広告にも色があるため、このスクリーンショット以上にゴチャゴチャしたデザイン。
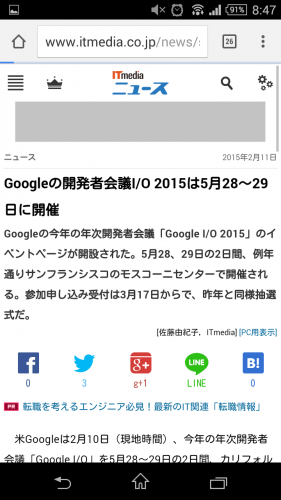
ITmedia ニュース(アイティーメディアニュース)

画像:ITmediaニュース
「ITmediaニュース」は「Business Media 誠」の姉妹サイト(同じアイティーメディアが運営)なので、似たような(いや、完全に同じ)レイアウトのファーストビュー。
「ITmediaニュース」と「Business Media 誠」は読者層も大きく重なると考えられるので、あえてレイアウトを同じにすることで読者に記事を読むことに違和感を持たせず「アイティーメディアのサイト」のファンになってもらえる。若干違うPCサイトのレイアウトも、いっそ2サイト同じようにしてはどうだろうか。
livedoor NEWS(ライブドアニュース)
「livedoor NEWS」は記事概要ページと記事本文ページに分かれているので、それぞれのファーストビューを紹介。
記事概要ページ
記事タイトルと、「ざっくり言うと」と題された3行でのまとめが見れるページ。より知りたい読者は「記事を読む」ボタンから記事本文ページへ。

このページ、普段livedoorニュースを見ないブロガーも見たことがあるのではないでしょうか。LINE Corporation ディレクターブログでネットワーク広告担当者が語るGoogle Adsenseでネットメディアの収益を最大化するポイントと題した、わずか50ピクセル配置調整しただけでRPMが上昇したという記事が有名です。
ニュースを見るという読者の行為を邪魔せず、ボタン配置の調整だけで広告位置を上部にずらし収益を高める、読者にも運営者にも嬉しいテクニックが詰まったファーストビューです。
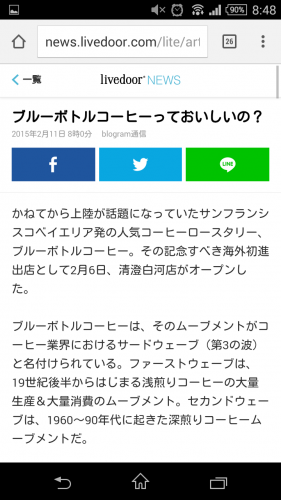
記事本文ページ

記事本文ページのファーストビューは更にシンプル。記事タイトル・SNSボタン・そして記事本文。SNSボタンの配色が記事概要ページと反転して、より目立つようになっているところは注目。
記事概要ページでは「続きを読む」を押して欲しい、記事本文ページではSNSボタンを押して欲しい、しかし読者の読む行為を邪魔しない。素晴らしいファーストビューです。
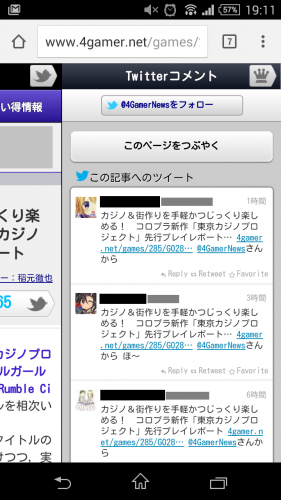
4Gamer.net(フォーゲーマー)

画像:4gamer.net
ゲーム情報を提供する「4gamer.net」のスマートフォン・ファーストビュー。記事本文まで見えていますが、文字色・OSごとのリンクでゴチャゴチャした印象。
SNSボタンのうちTwitterだけ形が違うのは、押すと画面が右にずれてTwitterでのこの記事へのツイートが表示されるようになっています。

ちょっとしたギミックで、ファーストビューの場所を取らずに多くの情報を表示する良い手。
Gamer(ゲーマー)

画像:Gamer
スマートフォンゲーム情報を配信する「Gamer」。ファーストビュー上部では特集記事への誘導バナーを表示。右上の発売日ボタンはゲーム情報サイトならでは。
ゲーム名と記事タイトルがファーストビューにしっかり載っています。ゲーム名の下にあるメニューから、ニュースを見に来た人が同時にゲーム情報を確認できる導線もあり便利ですね。
ファミ通App(ファミ通アップ)

画像:ファミ通App
ゲーム情報誌「ファミ通」のスマートフォンゲーム情報サイト「ファミ通App」。パンくずリスト下の記事タイトル(途中で切れている)と、ページ下部の記事タイトル(こちらがメイン)が重複しており、スペースの無駄遣いになっています。
ページヘッダ(ファミ通.com~)と、広告、そして特集バナー(YouTubeへ遷移)がかなりの場所を占めていて、ページのメインコンテンツがファーストビュー以下に追いやられています。
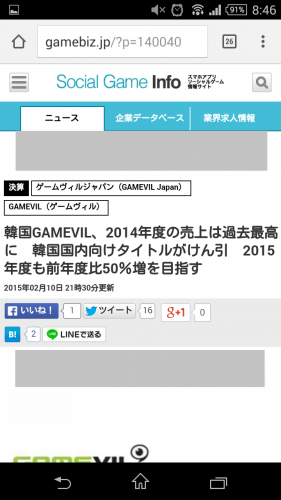
Social Game Info(ソーシャルゲームインフォ)

スマートフォンゲーム専門の「Social Game Info」。読者ターゲットが業界人のため、ニュースと合わせてその会社の決算情報や企業情報への導線が用意されています。
メニュー下に広告、SNSボタン下にも広告。さらに下部広告は320×100のスペースが用意されていますが、320×50のバナーが表示されており余白が大きくなっています。
結果、アイキャッチ画像がギリギリ見えるところまで下がっているので、メインコンテンツがファーストビューには記事件名のみというかたちに。
フォントサイズもバラバラのため、情報が整っていない印象を受けます。
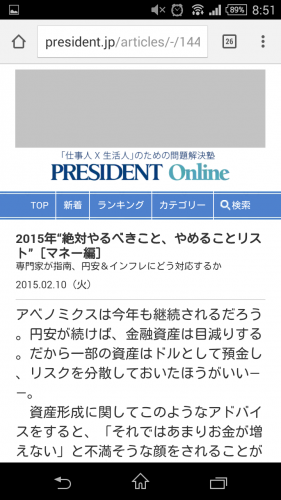
PRESIDENT Online(プレジデントオンライン)

「PRESIDENT Online」のファーストビューはすっきりしているが、ほとんど文字のページレイアウトに対して上部の広告が非常に大きく見える。
記事タイトルのフォントサイズが記事本文より小さく見えるが、記事タイトルを見てこのページにアクセスしてくる読者には、もう少し大きなサイズで出したほうが良さそう。
シンプル、というよりはチープな印象を受け、「PRESIDENT」本誌とのギャップを感じる。
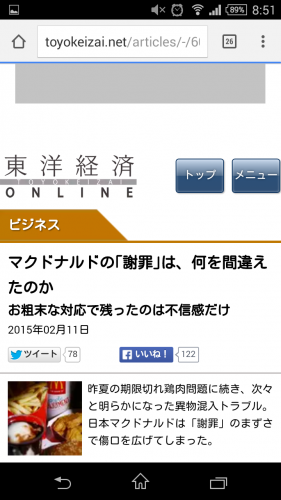
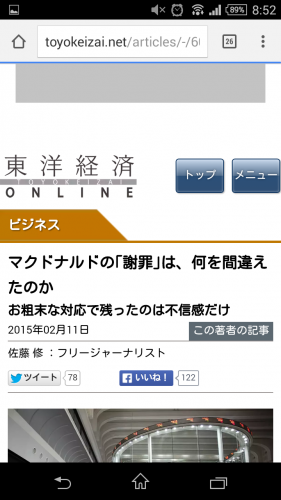
東洋経済ONLINE(東洋経済オンライン)
昨年、編集長が変わりわずか半年でPV(ページビュー)を倍増、まもなく月間1億PVというモンスターサイトになった「東洋経済ONLINE」のファーストビュー。「livedoor NEWS」同様に記事概要ページと記事本文ページに分かれる。
記事概要ページ
「livedoor NEWS」ほどは概要と本文に分かれている意味を感じない、記事概要ページ。

画像:東洋経済ONLINE
上部の広告が320×100のスペースに対して320×50のバナーが出ており、無意味な余白が発生している。
それ以外は非常にシンプルで、カテゴリ・記事タイトル・SNSボタン・アイキャッチ画像・本文(リード文)と素直な構成。SNSボタンがTwitterとFacebookの2つしかない。
記事本文ページ

記事本文ページも基本的には同じだが、アイキャッチ画像が変わり、本文が下部へ。やはり広告の余白が気になる。
PVが半年で倍増したのは一人あたりPVが増えたのではなく訪問者が増えたものと編集長インタビューにあったが、ファーストビューを含めたレイアウトの修正で1人あたりPVも増やせそうだ。
Car Me(カーミー)

画像:Car Me
自動車情報サイトの「Car Me」ファーストビュー。上部にタイトルロゴ・まとめ・写真・ログイン・検索と並べることで、無駄なスペースを取らないレイアウトになっている。
「Car Me」のみ記事の内容を見ていただきたいが、記事タイトルで「ベンツのライトへのこだわり」をうたい、リード分で「ベンツの車はライトを付けるのが早い」と伝え、アイキャッチ画像でライトを付けた実際のベンツの写真を見る。
検索結果から来た人がこのファーストビューを見たら、迷いなく下部スクロールして記事本文を読みたくなる流れを作り出している。
Response(レスポンス)

画像:Response
「Response」も車情報サイトだが「Car Me」とはファーストビュー・レイアウトが大きく異る。
運営会社が配信するアプリの宣伝、メニュー下部に広告、メインコンテンツは記事タイトルとわずかに本文の一部、アイキャッチ画像の一部が見えるのみ。
アプリの宣伝は×ボタンで閉じることはできるが、ファーストビューにいろいろな情報がありすぎて「Car Me」と比較するとメインコンテンツへの誘導がブレている。
4meee!(フォーミー)

画像:4meee!
女子向けのキュレーションメディア「4meee!」は2014年6月の公開から半年で2500万PV突破と急成長しているサイト。
正直なところぼくはキュレーションメディアやバズメディアが好きではない(いや、嫌い)なのでうがった目線で常に見ているが、「4meee!」はメディアとして編集が入っている(らしい)ので調べてみました。
レイアウトにはこれといった特徴はありませんが、ページ下部の○に▼が付いたボタン。これはスクロールしても常に表示されているもので、タップするだけで次々に下部にある記事が表示されていく。
興味があるものが出てくるまで▼でジャンプして、見たいものが出てきたらじっくりと読む。滞在時間を長くするよいツールだ。
スマートフォン・ファーストビューまとめ
スマートフォンからのアクセスが急上昇している昨今。このブログでも60~70%はスマートフォンからのアクセスです。
SEO対策で人を連れてくることは重要ですが、それより一番重要なことは「来た人が記事をちゃんと読んでくれること」。それはスマートフォン・ファーストビューにかかっています。
デザインやレイアウトも含めたファーストビューに存在する要素を見て、下部スクロールして読みたくなるかどうか。それを考えるのは読者へのおもてなしです。
- 記事タイトル
- 検索
- メニュー
- SNSボタン
- アイキャッチ
- 記事本文
これらはどこまで見えていますか?読者が「読みたい!」と思えるレイアウトになっていますか?
今回は企業サイトを20サイト調査しました。あなたのブログやサイトに活かせる点があればうれしいです。100万PV超え人気個人ブログの調査はこちらの記事をご覧ください。
photo credit: Browsing properties on a white iPhone 6 via photopin (license)








