Android Chromeで半角スペース(nbsp)が点・で表示される不具合対策

STINGER5を使っているブログであちこちに点「・」が表示されていて、調べていくと半角スペース( )の表示がおかしくなるAndroid Chromeの不具合でした。
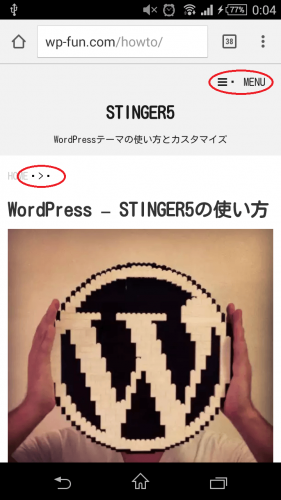
STINGER5公式サイトも点「・」
自分のブログがおかしいのかな?と思い、いくつかサイトを見ていくとSTINGER5を使っている多くのサイトで点「・」が出ていました。
STINGER5の配布サイトを開いてみると、やはり点「・」があります。(※このサイトはSimplicityです)

画像:STINGER5
STINGER5以外のサイトでも点「・」
STINGER5の不具合を疑いましたが、違うWordPressテーマを使っているサイトでも点「・」が発見されました。ENJI(@ENJILOG)さん疑ってすいません…。
AndroidのChromeのみ発生していて、Android標準ブラウザや、iPhone(iOSのSafari)、PCのChromeでエミュレートした場合には点「・」が表示されません。いたって普通でした。
Android Chromeの不具合
「chromium」のIssue 451933:   rendered as center dot “・” in some localizationに書いてありました。
The nbsp are being rendered as a “・”.
が点「・」になって表示されてしまっている不具合で、本来は通常のスペースのようにレンダリングすべき(つまり見えない)。
問題は分かった。でも が使われている箇所を特定して修正するのは骨が折れる。
Helveticaで解決
Helvetica(ヘルベチカ)はフォントの名前。
1957年にスイス人タイプフェイスデザイナーのマクス・ミーディンガー(英語版) とエドゥアルト・ホフマン(Eduard Hoffmann)が発表したサンセリフのローマ字書体。簡素で落ち着いた書体でありながら説得力に富む力強さが特長で、用途を選ばない幅広い汎用性がある。現在最も使用される書体の一つとなっているほか、出版や広告の業界では必要不可欠な書体として知られる。
引用:Wikipedia
WordPressの外観>テーマの編集からスタイルシート (style.css)を選択し、
* {
font-family: "メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", Hiragino Kaku Gothic Pro, "MS Pゴシック", sans-serif;
margin: 0px;
padding: 0px;
}
を
* {
font-family: Helvetica,"メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", Hiragino Kaku Gothic Pro, "MS Pゴシック", sans-serif;
margin: 0px;
padding: 0px;
}
に書き換えます(Helveticaを追記します)。これで点「・」は出なくなりました。
蛇足: とは何か
昔は「 は半角スペース」と教えられたのですが、どうも違うようです。NBSPとはNo-Break SpaceまたはNon-Breaking Spaceの略で「改行しないスペース」だそう。
スペースの前および後の位置での自動的な改行(行の折り返し)を防ぐ特殊なスペースである。
引用:Wikipedia
本来は下記を使ってスペースを取るべきなので、 を置換して対応する手もある。
-   nと同じ幅のスペース
-   mと同じ幅のスペース
-   細い幅のスペース
こちらについては  は半角スペースではないというお話が詳しいので参考に。







