まだGTmetrixで消耗してるの?あの人気ブログのサイトスピード状況を測定してみた

サイトの表示速度を測定してくれるGTmetrix。URLを入れるだけでサイト測定が行われ、ページの容量・読み込み終了までの時間、リクエスト数、そしてPage Speed Grade(Googleのサイト速度計測)、YSlow Grade(Yahoo!のサイト速度計測)を表示してくれるサービスです。
一度見始めると様々な項目をカスタマイズして高速化に取り組みたくなるGTmetrixですが、サイト速度の高速化には試行錯誤とそれなりの時間がかかります。
そこで、実際に100万PV超えの人気ブログをGTmetrixで調査してみました。
目次
GTmetrixで調査した人気ブログ
- まだ東京で消耗してるの?
- gori.me
- 和洋風KAI
- 男子ハック
- NUMBER333
- [N]ネタフル
今回は以上6つのブログを調査しました。いずれも100万PVを超える人気ブログ、普段から参考にしているブロガーも多いのではないでしょうか。
各サイトのGTmetirxの結果と、あなたのブログのGTmetirxの結果を比較してみてください。それ以上の高速化は本当に必要ですか?
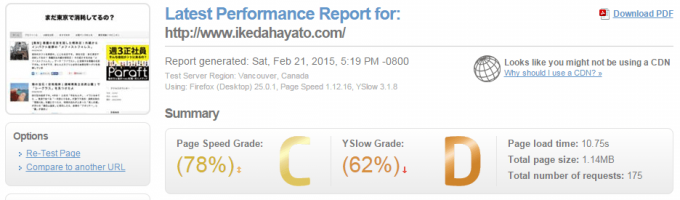
まだ東京で消耗してるの?

「まだ東京で消耗してるの?」のGTmetrix結果は、Page Speed GradeがC(78%)、YSlow GradeがD(62%)、Page load timeは10.75秒。
Page load timeは10秒超とお世辞にも早いとは言えません。Total page sizeがわずか1.14MBに対して10秒超は問題がありそうです。
GRADEがFのPage Speed Grade
- Specify image dimensions(0)
- Minimize redirects(2)
- Prefer asynchronous resources(0)
- Defer parsing of JavaScript(40)
GRADEがFのYSlow Grade
- Add Expires headers(0)
- Make fewer HTTP requests(0)
- Compress components with gzip(0)
- Use a Content Delivery Network (CDN)(0)
- Avoid URL redirects(0)
- Use cookie-free domains(0)
- Reduce DNS lookups(0)
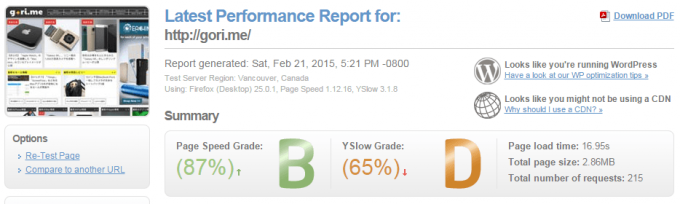
gori.me

「gori.me」のGTmetrix結果は、Page Speed GradeがB(87%)、YSlow GradeがD(65%)、Page load timeは16.95秒。
Page Speed GradeがBと良評価なのに対し、Page load timeは画像の多さもあるためか16秒超とかなり長時間、今回の調査の中では最も時間がかかっています。
GRADEがFのPage Speed Grade
- Defer parsing of JavaScript(0)
- Specify image dimensions(0)
- Minimize redirects(46)
GRADEがFのYSlow Grade
- Add Expires headers(0)
- Avoid URL redirects(0)
- Use cookie-free domains(0)
- Reduce DNS lookups(0)
- Configure entity tags (ETags)(0)
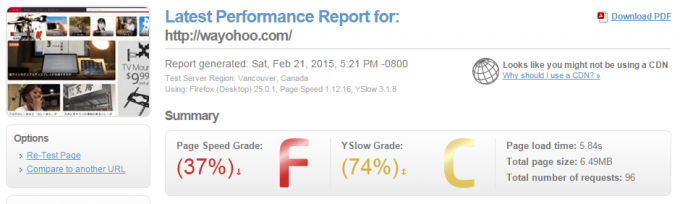
和洋風KAI

「和洋風KAI」のGTmetrix結果は、Page Speed GradeがF(37%)、YSlow GradeがC(74%)、Page load timeは5.84秒。
今回調査した中では唯一Page Speed GradeでFが出ているが、Page load timeはTotal page sizeの大きさの割に早い。
GRADEがFのPage Speed Grade
- Serve scaled images(0)
- Specify image dimensions(0)
GRADEがFのYSlow Grade
- Add Expires headers(0)
- Make fewer HTTP requests(4)
- Use a Content Delivery Network (CDN)(0)
- Configure entity tags (ETags)(0)
- Reduce DNS lookups(25)
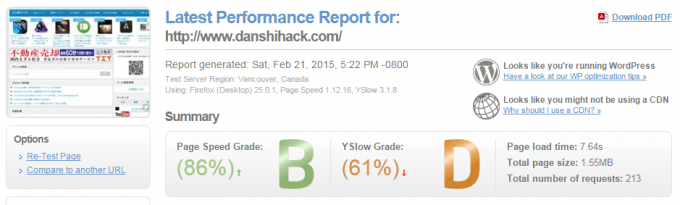
男子ハック

「男子ハック」のGTmetrix結果は、Page Speed GradeがB(86%)、YSlow GradeがD(61%)、Page load timeは7.64秒。
GRADEがFのPage Speed Grade
- Specify image dimensions(0)
- Defer parsing of JavaScript(5)
- Leverage browser caching(29)
- Minimize redirects(34)
GRADEがFのYSlow Grade
- Add Expires headers(0)
- Make fewer HTTP requests(0)
- Compress components with gzip(0)
- Use a Content Delivery Network (CDN)(0)
- Avoid URL redirects(0)
- Use cookie-free domains(0)
- Reduce DNS lookups(0)
- Configure entity tags (ETags)(0)
NUMBER333

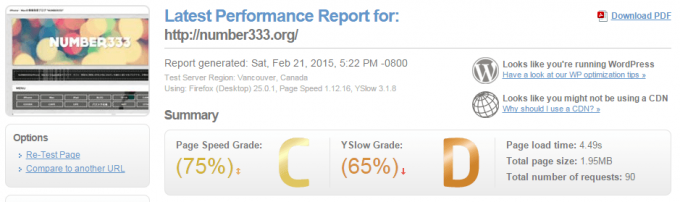
「NUMBER333」のGTmetrix結果は、Page Speed GradeがC(75%)、YSlow GradeがD(65%)、Page load timeは4.49秒。
Page load timeは今回調査した中では最速の4.49秒。Total number of requestsも90と最小に収まっている。
GRADEがFのPage Speed Grade
- Defer parsing of JavaScript(29)
- Optimize images(41)
- Serve scaled images(49)
GRADEがFのYSlow Grade
- Add Expires headers(0)
- Make fewer HTTP requests(0)
- Compress components with gzip(0)
- Use a Content Delivery Network (CDN)(0)
- Reduce DNS lookups(0)
- Minify JavaScript and CSS(40)
- Configure entity tags (ETags)(0)
[N]ネタフル
![[N]ネタフルのGTmetrix結果](http://datsuen.digiat.net/wp-content/uploads/2015/02/netafull-680x204.png)
「[N]ネタフル」のGTmetrix結果は、Page Speed GradeがD(60%)、YSlow GradeがD(65%)、Page load timeは7.28秒。
GRADEがFのPage Speed Grade
- Defer parsing of JavaScript(0)
- Serve scaled images(0)
- Specify image dimensions(0)
- Leverage browser caching(49)
GRADEがFのYSlow Grade
- Add Expires headers(0)
- Make fewer HTTP requests(0)
- Use a Content Delivery Network (CDN)(0)
- Avoid URL redirects(0)
- Compress components with gzip(0)
- Use cookie-free domains(0)
- Reduce DNS lookups(0)
- Configure entity tags (ETags)(1)
WordPress高速化だけがブログじゃない
ここまでご覧のとおり、人気ブログでもGTmetrixではPage Speed Grade、YSlow Gradeともに評価が高くありません。
もちろんサイト描画速度は速いに越したことなく、遅すぎるサイトスピードはユーザーの不満と、検索エンジンの評価に直結します。
Radware Ltd.の調べでは、Amazonでページ表示が1秒延びると
- PVが11%減少
- コンバージョン率(購入率)が7%減少
- ユーザー満足度が16%減少
というデータがあります。詳しくはFastView – Web Performance Optimization and Accelerationをご覧ください(英文)。
人気ブログがページ描画に16秒かかっても100万PVを超えているのは、既にファンが付いていて、待ってでも期待した記事(コンテンツ)があると分かっているからですね。ページ表示が4秒を超えると60%が待つのをやめてしまうというデータもありますので、まずは4秒を目標に設定しましょう。
また、逆にサイトスピードの高速化にばかり注力して時間を投じても、記事(コンテンツ)は増えませんし、アクセスが増えるわけでもありません。ある程度の早さまで改善したら、いったん高速化のことは忘れてブログの本質(コンテンツを増やす)に注力してはどうでしょうか?
あまりにGTmetrixの評価が悪い場合は、下記の解説が参考に慣れば幸いです。
評価Fは改善して高速化できるか?
GTmetrixのPage Speed GradeとYSlow Gradeの項目で、人気ブログでも共通してGRADE F(最悪)と評価されているものが多いですね。
各項目をクリックすると、調査したサイトでの問題が表示されるので、そのサイトに適した問題解決方法の選択が必要です。ここでは特にWordPressを用いている場合の解決方法を記載しておきます。
Page Speed Gradeの改善解説
- Defer parsing of JavaScript(5サイト)
- Leverage browser caching(2サイト)
- Minimize redirects(3サイト)
- Optimize images(1サイト)
- Prefer asynchronous resources(1サイト)
- Serve scaled images(3サイト)
- Specify image dimensions(5サイト)
Defer parsing of JavaScript
JavaScriptの解析に時間がかかっている状態です。JavaScriptは読み込みが開始されると他の処理を阻害してしまいます。
WordPressプラグイン「Head Cleaner」などを利用してJavaScriptを最適化すると改善するケースもあります。
「Head Cleaner」の項目をチェックONにするほど最適化されますが、使っているテーマやプラグインによってはレイアウトが崩れたり、テーマが動かなくなったりするため、必要十分な項目のみに留めましょう。
「Head Cleaner」についてはWordPressが早くなるプラグイン Head Cleanerが詳しいので参考に。
Leverage browser caching
ブラウザのキャッシュを活用しなさいという状態です。WordPressプラグイン「W3 Total Cache」「WP Super Cache」などを用いて改善できます。
キャッシュ系プラグインでは不都合が出るテーマもあります。このブログで使っているテーマ「Simplicity」ではキャッシュ系プラグインとの相性が悪いため、コピペ一発でSimplicityを結構高速化する方法にて.htaccessを修正して対応しています。
Minimize redirects
リダイレクトを減らしましょうという状態です。もしHTMLのheaderでリダイレクトさせている場合には、サーバ側でリライトしてリダイレクトしてしまうようにすれば解決する場合があります。
Optimize images
画像を最適化しましょうという状態です。画像の容量を小さく圧縮することで解消する場合があります。
これまで投稿済みの画像はWordPressプラグイン「EWWW Image Optimizer」で圧縮、これから投稿する画像は「TinyPNG」などの画像圧縮サービスを利用して小さくしてからアップロードしましょう。
Prefer asynchronous resources
非同期リソースを使いましょうという状態です。Defer parsing of JavaScriptと同じ対応で解消したり、JavaScriptを非同期にすると解消する場合があります。しかし、スクリプトを多用する広告などを利用していると完全には対応できません。
ただし、こちらも一部のWordPressプラグインの動作がおかしくなるケースがありますので、対応が困難な場合はスルーしましょう。
Serve scaled images
画像のサイズが適切で無いという状態です。HTMLやCSSで本来大きな画像を小さいサイズにしている場合は、適したサイズの画像を用意することで解消する場合があります。
Specify image dimensions
画像サイズが指定されていない状態です。縦横の画像サイズをimgタグで記述しておくと解消する場合があります。
YSlow Gradeの改善解説
- Add Expires headers(6サイト)
- Avoid URL redirects(4サイト)
- Compress components with gzip(4サイト)
- Configure entity tags (ETags)(5サイト)
- Make fewer HTTP requests(5サイト)
- Minify JavaScript and CSS(1サイト)
- Reduce DNS lookups(6サイト)
- Use a Content Delivery Network (CDN)(5サイト)
- Use cookie-free domains(4サイト)
Add Expires headers
ブラウザにキャッシュを残しておく期限を設定しましょうという状態です。Leverage browser cachingと同じく.htaccessの修正で解消する場合があります。
Avoid URL redirects
Minimize redirectsと同じ対応で解消する場合があります。
Compress components with gzip
Leverage browser cachingと同じく.htaccessの修正で解消する場合があります。
Apache HTTP Serverでmod_deflateモジュールを使用して対応する場合は、YSlowでウェブサイトのパフォーマンスを改善: gzip圧縮を有効にするが詳しいです。
Configure entity tags (ETags)
サーバにあるファイルとブラウザキャッシュにあるファイルが同一のものかを判定する「Etags」の設定が誤っているという状態です。
YSlow: “Configure entity tags (ETags)” に関する設定が詳しいですが、「使わない」と設定する「FileETag None」で良いでしょう。
Make fewer HTTP requests
HTTPリクエストをもっと減らせるのではないかという状態です。
Minify JavaScript and CSS
Defer parsing of JavaScriptと同じ対応で解消する場合があります。
Reduce DNS lookups
DNSのルックアップをもっと減らせるのではないかという状態です。広告掲載やプラグインで他サービス(Twitterなど)からの読み出しを行っていると改善できません。
Use a Content Delivery Network (CDN)
CDN(コンテンツ・デリバリー・ネットワーク)を使いましょうという状態です。静的なファイル(画像やCSSなど)は、利用者から地理的に近いサーバからダウンロードさせると快適に動作します。
WordPressプラグイン「JetPack」のPhotonを有効にするだけでだいぶ改善されますが、広告などでのアラートは解消できません。
Use cookie-free domains
静的なファイルにCookie不要のドメインを使いましょうという状態です。Y!Slowに「Use cookie-free domains」と言われたY!が詳しいです。







