SEOに強くて優しいWordPressテーマ「Simplicity」が大切な事を全てしてくれた

このブログで利用しているWordPressテーマ「Simplicity」がとても良かったのでイチオシのポイントをまとめて紹介します。
目次
このブログのWordPressテーマはSimplicityです
2014年8月1日からはじめたこのブログ、最初からWordPressテーマはSimplicityを導入しました。
実はSTINGER3(かSTINGER FUN)と迷ったのですが、別のブログではSTINGER FUNを使っているので、今回は違うテーマにしてみようというのが最初の正直な動機。
導入してみた結果「もうこれでいいじゃないか」っていうくらいのお気に入りです。わいひら(@MrYhira)さんありがとう。Simplicityの利用者が増えるといいなと思い、特にイチオシのポイントをまとめました。
※2014/8/7追記:テーマ適用後に実施したカスタマイズ>記事タイトル下にもソーシャルシェアボタン
大切な事は全てSimplicityがしてくれた
WordPressでブログをはじめると、最初に色々やりたいことが出てくるじゃないですか。前のブログでもそうでした。
1つでも記事を多く書けばいいのに、やれプラグインだ、やれデザインだ、やれ広告配置だと、そのタイミングでやってもしょうがなくない?って今思えば感じることばかりに時間を使ってしまう。

Simplicityをテーマに設定してからは、記事を書くことだけに集中できた。これがシンプルな感想。だって、やりたいことが最初からSimplicityに入っているんだもの。
内部SEOに強い:検索エンジン最適化は任せた

STINGERもSEOに相当強いとの評判ですが、Simplicityも内部SEOの工夫はバッチリされています。ブログ初心者のタイミングで参考書片手に(´ε`;)ウーン…と唸ってる時間があったら、もうそこはSimplicityに任せて、その時間を記事執筆に当てましょう。
Simplicityではこのような内部SEOがされています。
- デフォルト状態でW3CのHTML5に対応
- タイトルや見出しなど適切なHTML構造に
- アーカイブ、タグ、検索結果ページなどはNOINDEXに
- (質の低いページと判断されないように。ただしリンクフォローはする)
- リッチスニペットを用いたパンくずリストによりサイト構造を適切に伝える
- TIMEタグを用いて記事の更新時間を検索エンジンに正確に伝える
- テーマに使っている画像などはできる限り圧縮して転送サイズを減らす
- hentryのマークアップに対応
- ウェブマスターツールの構造化エラー0
なお、バージョンアップでさらに追加されている場合があるので、最新情報はSimplicityのサイトをご確認下さい。
結局、最強のSEOはコンテンツの質です。「コンテンツの質」の定義は曖昧で、Google先生のさじ加減ひとつで変わってしまいますが、1記事でも多くユーザーに役に立つと思えるコンテンツをアップしていくことが、より重要になるのは間違いないでしょう。
せっかく作った記事のパワーを100%活かしてもらえるように、内部SEOはSimplicityに任せることにしました。
広告配置:AdSenseの収益化に悩まない
「Google AdSenseのサイズはどれがよくて、どこに配置するのが効果的で、えーっとダブルレクタングルにするには…どうすればいいんだ?」なんて悩みはもう要らない。
SimplicityにはAdSenseの収益アップに効果的と言われている配置が簡単に使えるようになっています。パソコン側では336×280のダブルレクタングルで設定できるのも嬉しいところ。
パソコンの配置
- 記事下ダブルレクタングル+関連記事下 ※
- 本文中(最初のH2の上)+記事下ダブルレクタングル
- 記事下ダブルレクタングル+右サイドバートップ(ver20140805より)
※このブログでは「記事下ダブルレクタングル+関連記事下」に設定してあります。こう見えるよという参考にして下さい。
スマートフォンの配置
- 記事下+関連記事下
- 本文中(最初のH2の上)+記事下
記事を幾つか書いてから、Google Adsenseよりコードを取得して、Simplicityのウィジェットに貼り付けるだけ。Google AdSenseの規約に抵触しないよう1ページ3つ以下で設定されるので、ついうっかり事故も防げます(1回やらかしました)。
ソーシャルシェア:プラグイン要らない
最初から下記のソーシャルシェアボタンが配置されています。もうこれだけあれば十分、別途プラグインを入れる必要がありません。
- Google+
- はてなブックマーク
- LINE(※スマートフォン側のみ)

スマートフォンで見た時には吹き出しで数字が出るタイプのボタンではなく、アイコンで表示されるので、動作も軽くレイアウトも綺麗に仕上がっています。
ソーシャルフォロー:アカウント取るだけ
- Google+
この3つはアカウントを取得してSimplicityのカスタマイズからアカウントを設定するだけでフォローボタンが表示されます。僕はTwitterしか使っていませんので、入力していないFacebookやGoogle+は非表示になっています。

- RSS
- feedly
この2つも表示する/しないを選べるので、ソーシャルフォローは完璧ですね。
レスポンシブデザイン:解像度別に4スタイル
アクセスしてきた端末の解像度によってレスポンシブに4つのスタイルが自動的に切り替わり、それぞれでブログが閲覧しやすい状態になります。
- パソコン(高解像度)
- パソコン(低解像度)
- モバイル(タブレット・高解像度スマートフォン)
- モバイル(スマートフォン)
パソコンでこのブログを見て頂いている方はウィンドウを小さくすると、右サイドバーがいなくなって見やすくなるので動かしてみてください。
スマートフォン最適化:PageSpeed Insights 100点

最近ブログへのスマートフォンアクセスが増えてきています。このブログでも(立ち上げてから日が経っていませんが)65~70%はスマートフォンからアクセスして頂いています。
Simplicityはデフォルトの状態でGoogleの「PageSpeed Insights」モバイルサイトのユーザーエクスペリエンスが100点になります。スマートフォンで見やすいブログになっているということですね。
他のWordPressテーマだと98点とか99点とか惜しい状態のテーマもありますが、結局気になってその1~2点を調整するのに時間をかけてしまったりするので、最初から100点なのは気が楽です。
アクセス解析:トラッキングID入れるだけ
これもGoogle AnalyticsでトラッキングIDを取得したらSimplicityのカスタマイズからトラッキングIDを貼り付けるだけで終わります。別のプラグインを入れて設定したり、phpにトラッキングコードを直接書き込んだりする必要はありません。
他のプラグインでもAnalyticsの設定をしてしまうと二重でトラッキングコードが入ってしまうので注意してくださいね。
ウェブマスターツールの所有者確認も同じ画面から行えます。
アクセス解析は今後のブログ運用に必須のものなので、どちらも最初に設定しておきましょう。設定はすぐ終わりますよ。
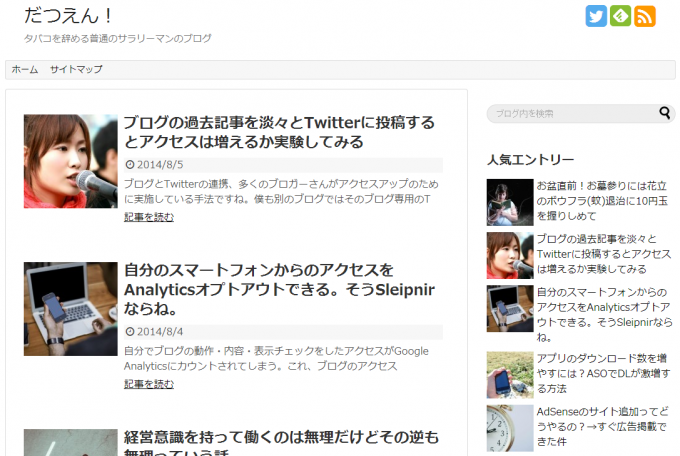
シンプルデザイン:このブログは素のまま
このブログはSimplicityのデザインそのままで現在運用しています。ブログは記事がメインだと思っているので時間は記事に割いていきたいのと、僕はデザインセンスが絶望的にないのとで、Simplicity素のままがいいかなと。

余白も十分取られていて、しかも記事エリアが680pxと広いので大きな画像を見せられる。とても記事が読みやすいテーマです。
もともとシンプルなデザインが好きなので、デフォルト状態で十二分に満足しています。ガリガリカスタマイズしたい(できる)人は、子テーマも配布されているのでそちらを導入して調整できます。
テーマ適用後に実施したカスタマイズ

ちょっとだけ触っているので書いておきますが、ほとんどSimplicity素のままなのは変わりません。
人気エントリーを「Wordpress Popular Posts」に変更
Simplicityのカスタマイズ→その他の設定から「サイドバーの人気記事にWordpress Popular Postsを使う」の設定があります。これを使いたかったので「WordPress Popular Posts」プラグインを入れました。
Simplicityの人気エントリーはコメント数順で並ぶとのことで、このブログはコメントOFFにしてあって上手く動かないので変更しています。
「Wordpress Popular Posts」を入れたままにすると閲覧数(例:123views)も表示されて、見た目的に邪魔だったので取りました。
テーマ編集からSimplicity: popular-posts-entries.phpに「stats_views=0」を追記しています。
<?php if (function_exists('wpp_get_mostpopular')) {
$args = '
limit=7&
range=weekly&
order_by=views&
thumbnail_width=75&
thumbnail_height=75&
cat="'.$now_id.'"&
wpp_start=""&
wpp_end=""&
post_start="<div class="popular-post"><ul>"&
post_end="</ul></div>"&
stats_comments=0&
stats_views=0&
post_type=post';
wpp_get_mostpopular($args);
} ?>
(※Simplicityのバージョンアップで外観→カスタマイズより設定できるようになりました)
記事タイトル下にもソーシャルシェアボタン
記事下にのみ表示されるソーシャルシェアボタンを記事タイトル下にも表示させました。

個人的にスマートフォンで別のブログを読む時に、「あぁ、記事長いな。読みたいけど時間ない」って時にPocketボタンやはてブボタンを押しておいて、後で読むことが多いので。
テーマ編集からSimplicity: 単一記事の投稿 (single.php)で、ソーシャルシェアボタンを表示している下記コードを、タイトル下部にもコピペしました。
<div id="sns-group">
<?php if (wp_is_mobile()) {//モバイルの時は単なるアイコン
get_template_part('sns-buttons-s');
} else {//PCの時はバルーン付きボタン
get_template_part('sns-buttons');
} ?>
</div>
「1ページに表示する最大投稿数」を20に変更
Simplicityとは直接関係ありませんが、WordPressの設定→表示設定から「1ページに表示する最大投稿数」をデフォルト10→20に変更しています。
これは、WordPressテーマSTINGER3を作られているENJI(@ENJILOG)さんがSEOに良いと仰っていたので鵜呑みに。
SEO的には20件以上は設定したいところですが、スマートフォンで長くなる点もあるので、その点も考慮して決定して下さい。
Simplicityのダウンロード
実は、ある機能がうまく行かなくて(´ε`;)ウーン…とお問い合わせフォームからわいひらさんに連絡したんです。そうしたら、たまたまその直後にバージョンアップが行われて、うまく行かなかったやりたいことが実装されてました。
あぁ、これはもう運命だな、とSimplicityについて行くことにした次第です。
STINGER3もオススメです
もう一つのブログはSTINGER3(派生のSTINGER FUN)を続けて利用しています。初めてWoredPressでブログを書く人には、どちらかのテーマを選んでおけば間違いない!とおすすめします。







コメント
[…] SEOに強くて優しいWordPressテーマ「Simplicity」が大切な事を全てしてくれた […]
[…] SEOに強くて優しいWordPressテーマ「Simplicity」が大切な事を全てしてくれた […]