GoogleAdSenseのスマートフォン広告をレスポンシブにして336×280を表示

スマートフォンの画面解像度はどんどん上がっているのに、GoogleAdSenseのスマートフォン推奨サイズは300×250レクタングル。実際にスマートフォンで見ると左右に隙間ができて微妙なレイアウトになります。
レスポンシブ広告を利用して336×280レクタングル(大)をスマートに表示できました。
今までのAdSense掲載方法
私はWordPressテーマを「Simplicity」にしているので、外観>ウィジェットから広告336×280に「336×280レクタングル(大)」の、広告300×250に「300×250レクタングル」の、それぞれAdSenseコードを貼るだけで、PCとモバイル(スマートフォン)に自動的に切り替わっていました。

しかしこれだと、スマートフォンでは300×250レクタングルが表示され、上記の左右の隙間が気になる状態に。
「Simplicity」にする前には、wp_is_mobile()関数で表示する広告を切り分けていました。
参考:パソコン表示では336×280のダブルレクタングル、スマホ表示では300×250のアドセンスを表示させるコード。
レスポンシブサイズなら簡単
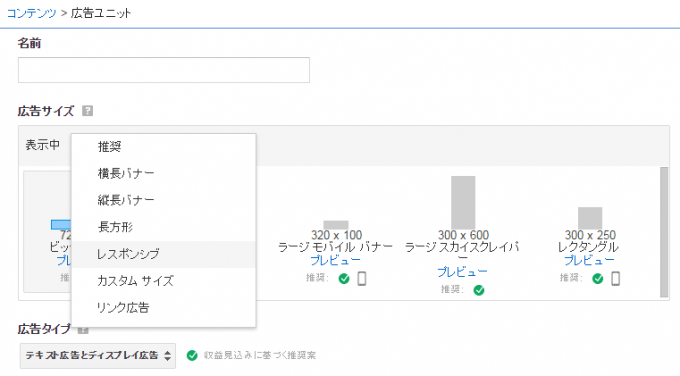
Google AdSenseに「レスポンシブ」が追加されています。以前は「レスポンシブ広告ユニット(ベータ版)」でしたが変わっています。

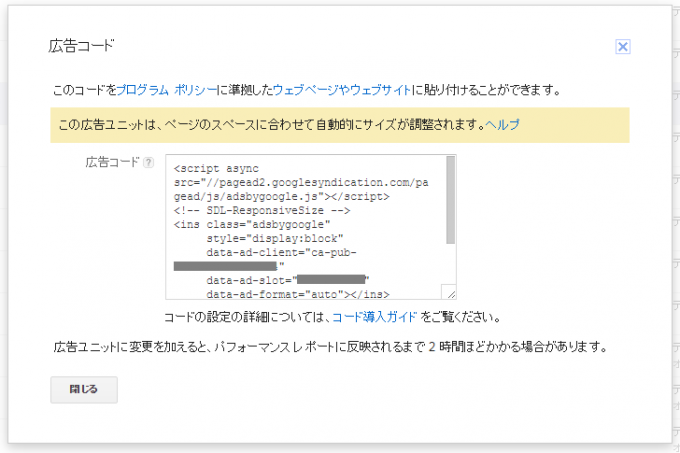
取得できる広告コードがこちら。「レスポンシブ広告ユニット(ベータ版)」の時のコードとは違います。

このレスポンシブ広告のコードを、テーマが「Simplicity」であればウィジェットの広告300×250に貼り付けるだけ。
PCとスマートフォン広告を切り分けて、300×250レクタングルを表示している場合は、スマートフォン用の300×250レクタングルコードをこちらに張り替えるだけ。
スマートフォンで閲覧した時に、その画面解像度に応じて336×280が表示可能な場合は336×280レクタングル(大)を、表示できない場合は300×250レクタングルを表示してくれます。
PC側では横幅があるからといって728×90ビッグバナーが表示されるのが嫌なので、「Simplicity」ウィジェット広告336×280は変更無しにしています。お好みで。
全部レスポンシブ(大)ではダメなのか?
今販売しているスマートフォンはほとんど336×280レクタングル(大)が表示可能ですが、以前の機種でははみ出してしまう場合があります。
広告主にとって良い状態ではないので、Googleから警告が届く可能性がありますし、誤タップが続いてしまうとスマートプライシングに悪影響が出ます。
何より、広告が画面からはみ出してしまうと読者にとって読みづらくなります。
336×280のほうがRPMが高い?
広告サイズが300×250レクタングルから336×280レクタングル(大)に変わったからといって、イコールRPMが上がるわけではありません。
「RPMって何?」という方はこちらを。
インプレッション収益(RPM)は、表示回数 1,000 回あたりの見積もり収益額を表します。インプレッション収益は実際の収益額ではありません。見積もり収益額をページビュー数、表示回数、またはクエリ数で割り、1,000 を掛けた値です。
GoogleAdSense側で自動的に収益効率の良い広告を表示するため、300×250レクタングルの方が収益効率が高いと判断されれば300×250が表示されます。
持っているサイトを全て上記の方法で切り替えてみたところ、スマートフォンでは今のところ概ね336×280レクタングル(大)が表示されているので効果があれば追ってご報告します。
photo credit: 081030 psycheground via photopin (license)







